Posted by Unknown at 08:27
Read our previous post

If you have got a lot of content on
your blog pages, And if you want your blog to be easy to use for
visitors, A back to top button on your blogspot blog will make it easier
and faster to your visitors when it comes to fast exploring and
browsing.
Here is a simple and easy way to have
your visitors jump to the top of your page without scrolling with a
floating Back to top button. Just add a gadget for Html/Javascroipt and
then paste the code in it.
How To Add Back To Top Button To Your Blog
1. Go to Blogger > Design
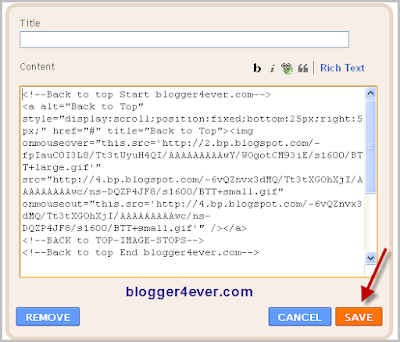
2. Choose HTML/JavaScript widget
3. Paste the following code inside it and save widget.
<!--Back to top Start free8web.blogspot.com-->
<a alt="Back to Top" style="display:scroll;position:fixed;bottom:25px;right:5px;" href="#" title="Back to Top"><img onmouseover="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3zCDM-oMmvC6s4n6_PxhVyUeldgqHA8hV2scjUTjYZxHNFYpbOiMmXlI6FGa0i7hZGHvLCG2H43xCfhpLwy9ysZ4I5pbiGVkx7bSfqkO5sQzexBSs3x6qyEPfSQb46pQ6sI-xAEqCWcic/s1600/BTT+large.gif'" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpfvdzE7oVbQFkKI7vzHJZLuA6lqh7Zr0cNF9dLjizpqHVO48uRAQvRJMzKsks-AIMblEB3b8SxxBcqsXGuOMZbOqx-1LQM3FM4FwhK_40ZuxZxMjG0tAQDgajAQdzpele7Kj-l1vwEqns/s1600/BTT+small.gif" onmouseout="this.src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpfvdzE7oVbQFkKI7vzHJZLuA6lqh7Zr0cNF9dLjizpqHVO48uRAQvRJMzKsks-AIMblEB3b8SxxBcqsXGuOMZbOqx-1LQM3FM4FwhK_40ZuxZxMjG0tAQDgajAQdzpele7Kj-l1vwEqns/s1600/BTT+small.gif'" /></a>
<!--BACK to TOP-IMAGE-STOPS-->
<!--Back to top End free8web.blogspot.com-->
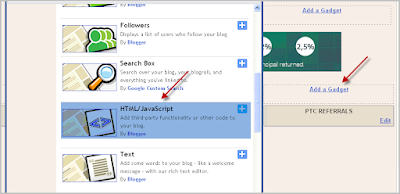
UPDATE: Go to Design > Page Elements > ADD A GADGET > Choose HTML/Javascript

Paste the following code inside it, and Save widget...




Thanks for sharing. It is very useful to have a back to top button. I have also shared some of very cute <a href="http://www.onlinetutorials-bd.com/2013/05/get-floating-back-to-top-buttons-code.html>Back to top button images</a>
ReplyDelete